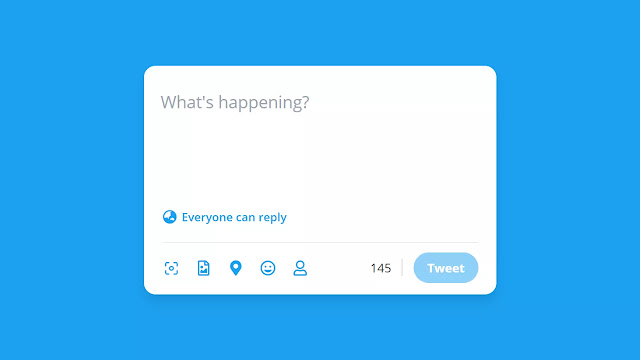
If you have a Twitter account then you definitely know what is tweet box and how it looks like. In this project [Twitter Post Share Box or Tweet Box], on the webpage, there is a tweet box as you can see in the preview image. In this box, there is a typing area, some media icons, a characters limit counter, and a tweet button. At first, the counter will be hidden and the tweet button also disabled but once you start typing then there is visible the counter and the button also active/clickable.
In this tweet box, there is a limit of 100 characters which means you can type 1-100 length/numbers of characters. Once you crossed the limit then the over characters will start highlighting, the tweet button is again disabled and the counter color is also charged into red and it shows you how many characters that you have to remove to tweet or proceed.
Video Tutorial of Tweet Box with Character Limit Highlighting
In the video, you have seen the demo of this tweet box and how I created it using HTML CSS & JavaScript. I hope you have understood the codes and concepts behind creating this tweet box but if you're too beginner and you don't know JavaScript then you may have difficulty understanding JavaScript coded otherwise HTML & CSS are too easy and I don't think you may have difficulties understanding.
I have also tried to explain the main JavaScript line/method/events that are used on this project by written comment and in the video, I tried to explain it by sub-titles so please watch the video then you can understand the JavaScript codes easily and try to create it by yourself two or more times then definitely you'll understand the codes and also able to create this type of share post boxes.
Main JavaScript Property & Method that is used on this project:
innerText: This innerText JavaScript property sets or returns the "rendered" text content of the specified node.
substr(): This substr() method extracts length characters from a string, counting the character from the specified position, and returns the specified number of characters. If length is undefined then this method extracts characters to the end of the string.
You might like this:
Tweet Box with Character Limit Highlighting [Source Codes]
To create this program [Post Share Box or Twitter Tweet Box]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this project from the given download button.
HTML CODE:
CSS CODE:
JAVASCRIPT CODE: